
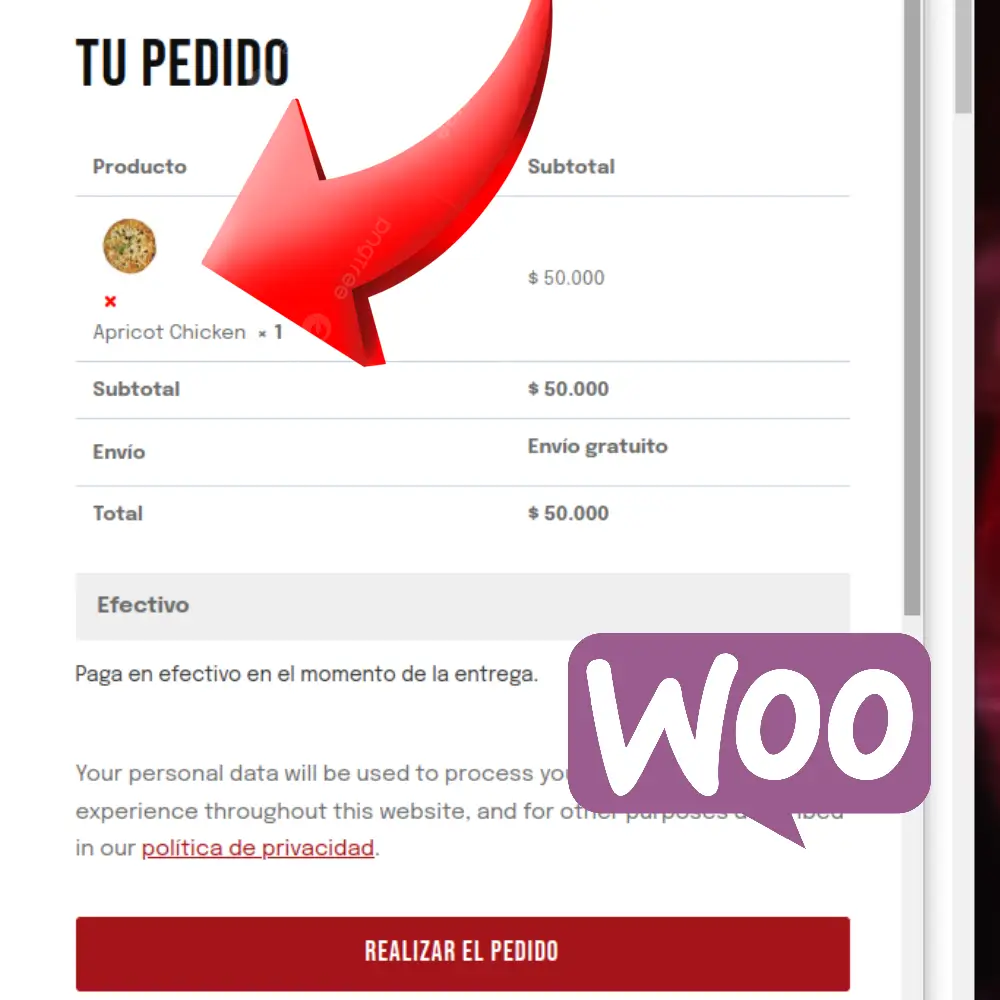
Código para quitar productos desde el checkout de woocommerce
Este agrega un botón de eliminar y agrega la imagen en miniatura del producto, en el caso de Kadence funciona bien, generatepress ya lo tiene incluido y bien construido.
// Eliminar productos desde el checkout con imagen de producto
function dl_quitar_productos_checkout( $product_name, $cart_item, $cart_item_key ) {
if ( is_checkout() ) {
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$product_id = apply_filters( 'woocommerce_cart_item_product_id', $cart_item['product_id'], $cart_item, $cart_item_key );
// Obtener la URL de la imagen del producto
$thumbnail = $_product->get_image(array(50, 50)); // El array especifica el tamaño de la imagen (ancho, alto)
// Crear el enlace de eliminación del producto
$remove_link = apply_filters( 'woocommerce_cart_item_remove_link', sprintf(
'<a href="%s" class="remove" aria-label="%s" data-product_id="%s" data-product_sku="%s">×</a>',
esc_url( WC()->cart->get_remove_url( $cart_item_key ) ),
__( 'Quitar producto', 'woocommerce' ),
esc_attr( $product_id ),
esc_attr( $_product->get_sku() )
), $cart_item_key );
// Devolver la imagen, el enlace de eliminación y el nombre del producto
return '<span>' . $thumbnail . '</span> <span>' . $remove_link . '</span> <span>' . $product_name . '</span>';
}
return $product_name;
}
add_filter( 'woocommerce_cart_item_name', 'dl_quitar_productos_checkout', 10, 3 );
Qué piensas?
